A & F Promotion Experience Design

Background
When I worked in the Abercrombie & Fitch UX team in 2016, AF was working on redesigning and rebuilding the shopping bag. I was tasked to redesign the promotion experience inside the shopping bag. It's a really important feature for our price sensitive customers. We had two main goals for this design project: Having Confidence and Purchasing More.

Have Confidence
Give the customer all the promotion information they need, so that they have confidence to go check out.

Purchase More
Subtly let the customers know there are more promotions going on and that might lead them to shop more.
Understanding our users
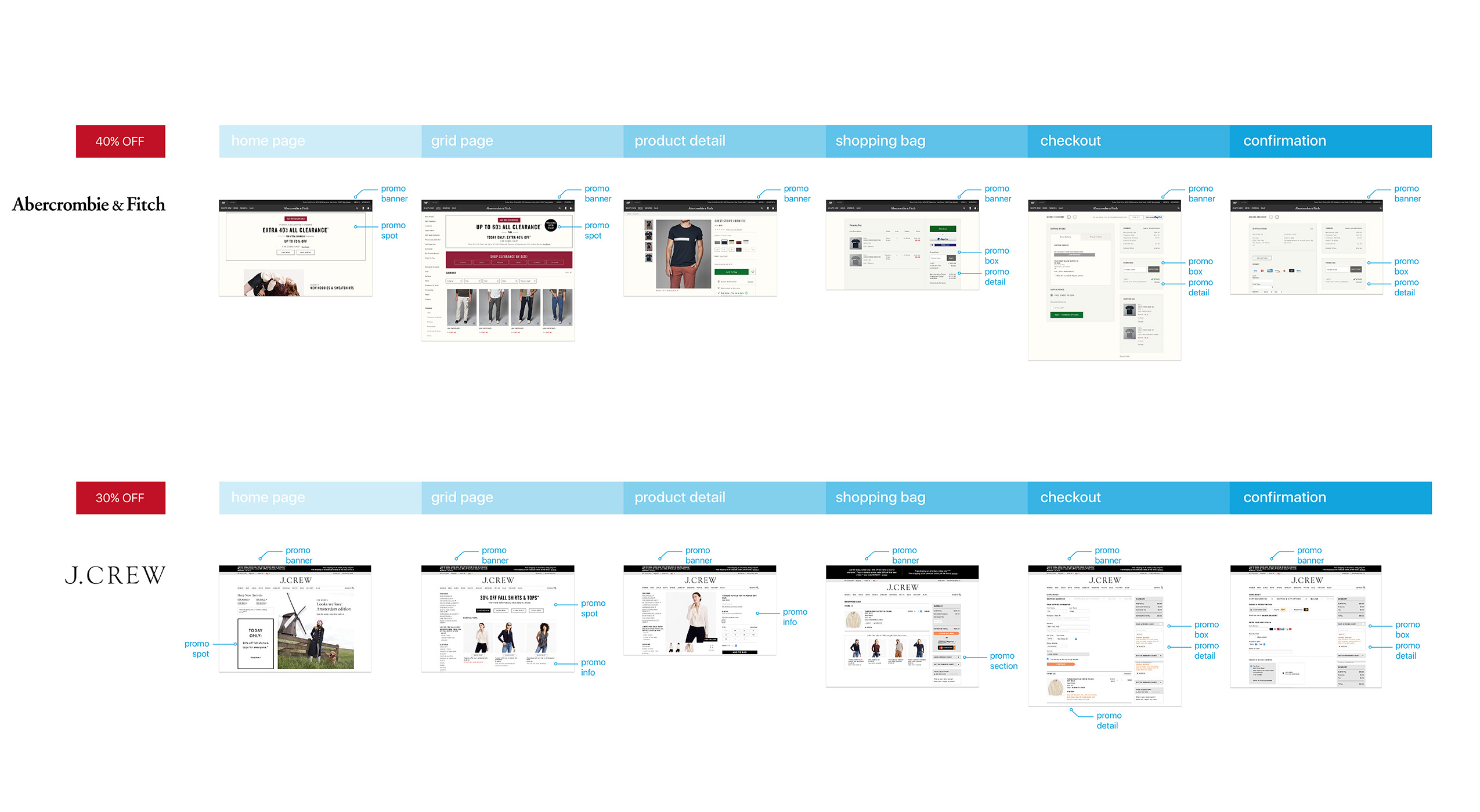
We all do lots of shopping online, but we might not be paying attention to the promotion experience. So I did patterning and comparative analysis with many popular e-commerce sites and find out some key insights for the promotion design. The promotion experience needs to be consistent, visible and matching the real world shopping experience.

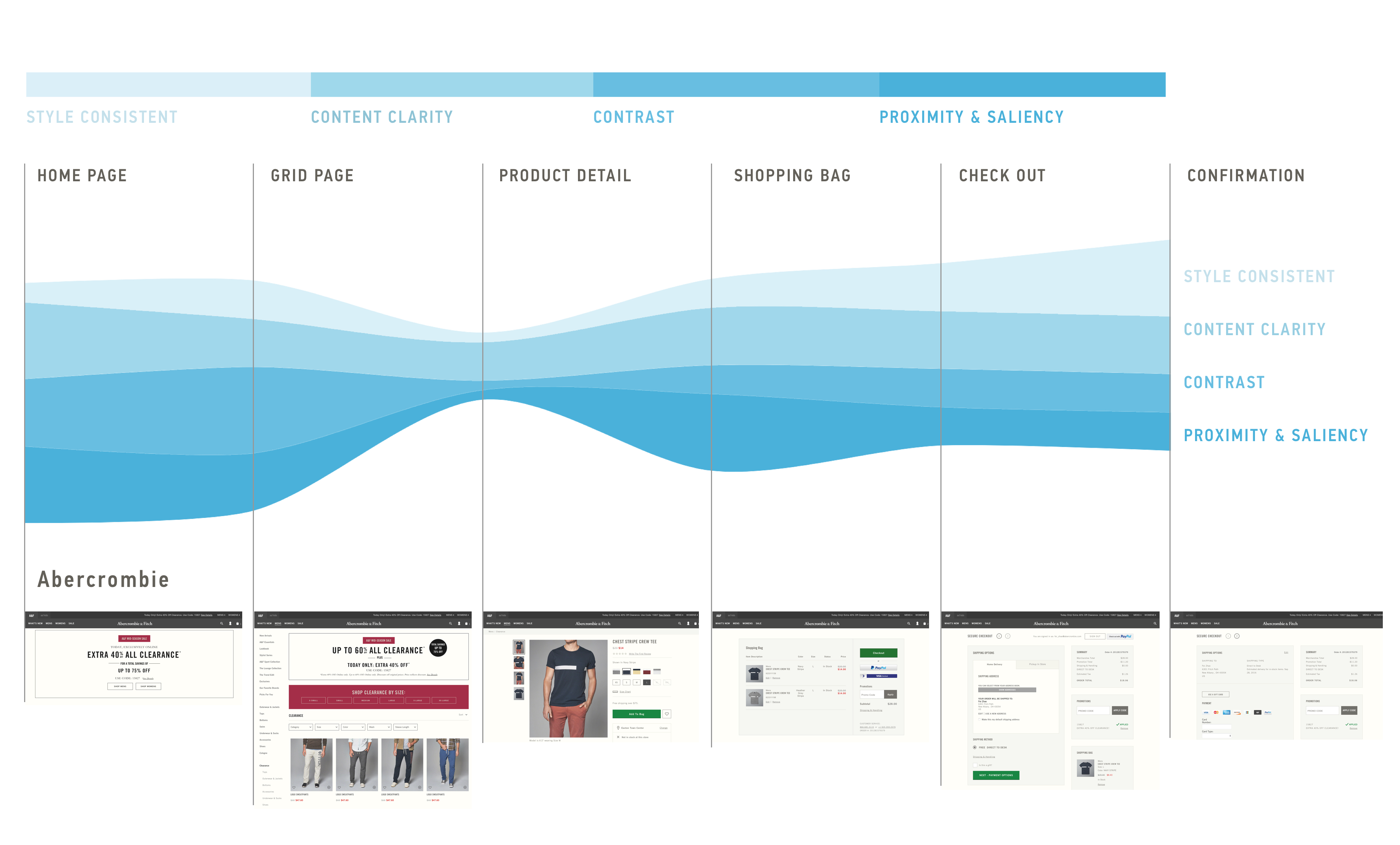
After I summarized the factors for a good promotion experience, I evaluated our website with these four factors: style consistency, content clarity, contrast, and proximity & saliency. I found out that some of our pages carry less promo information, such as the product details page, shopping bag, and checkout page.

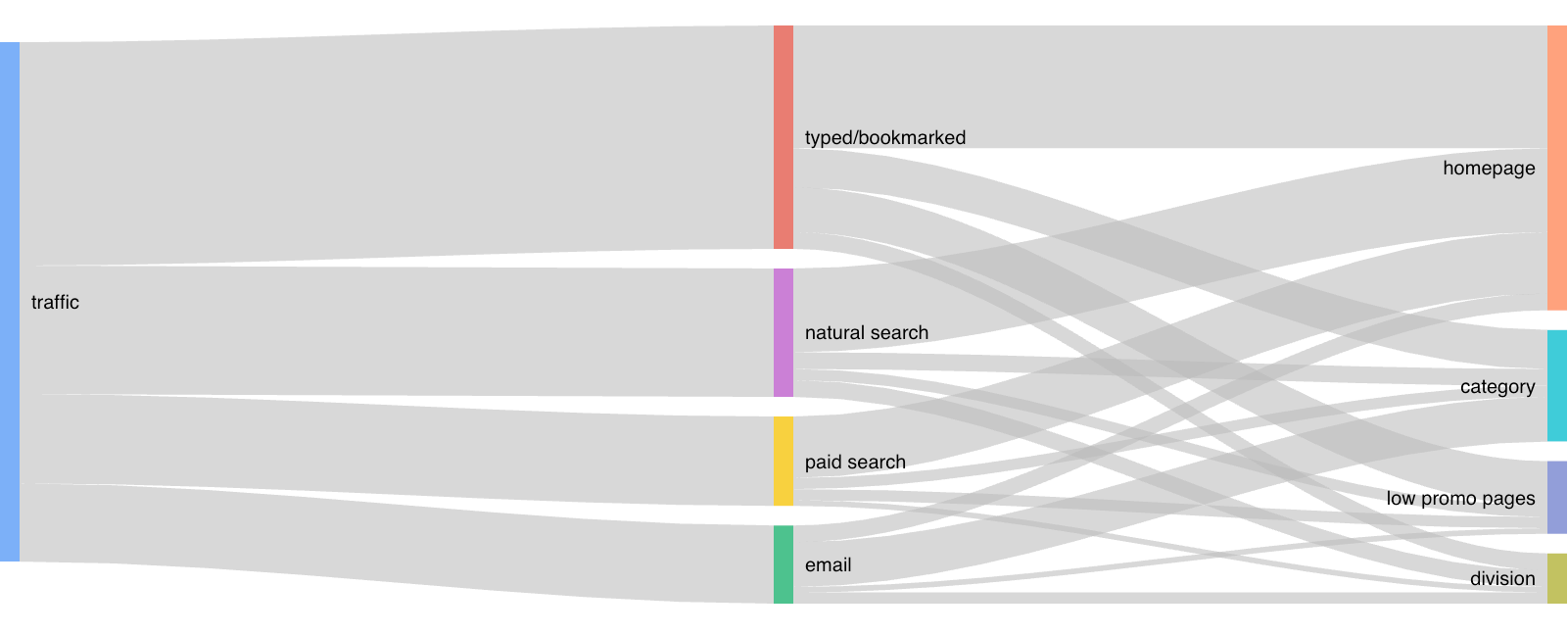
People came to our site from many different sources and they landed on very different pages. If they landed on a page with less promo info, they didn't get to see the promo content until they got to the shopping bag. So, we had to make sure the shopping bag had a very clear overview of our promo to encourage them to checkout.

23%
of the user traffic that landed on the low promo pages may not have the opportunity to see our promotion content before they got to the shopping bag.
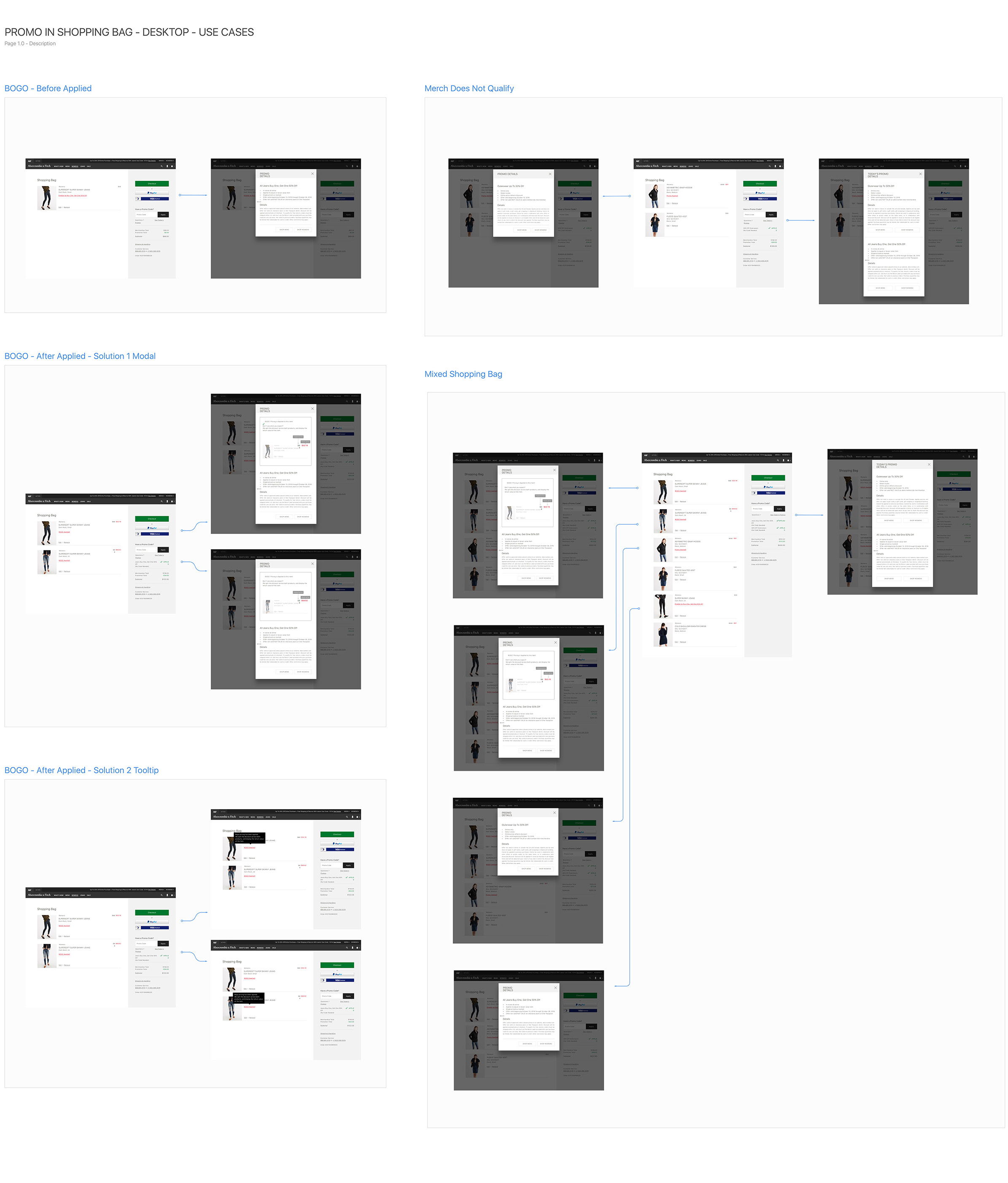
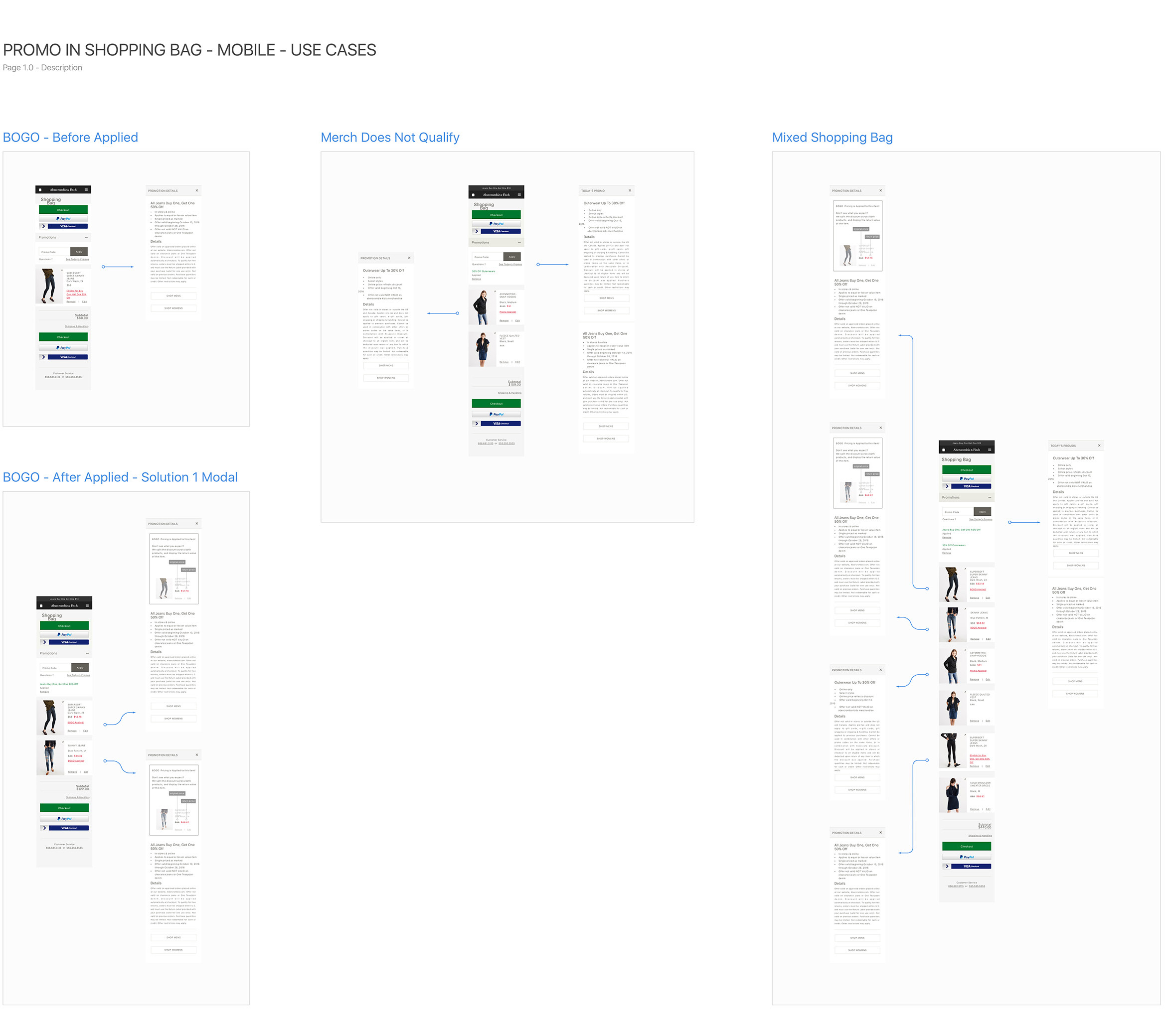
Prioritize Use Cases
We held meetings with the research team, marketing team, PMs and designers in order to rank the priority of the use cases we needed to solve.


Use case 1: Item doesn't qualify for promotion
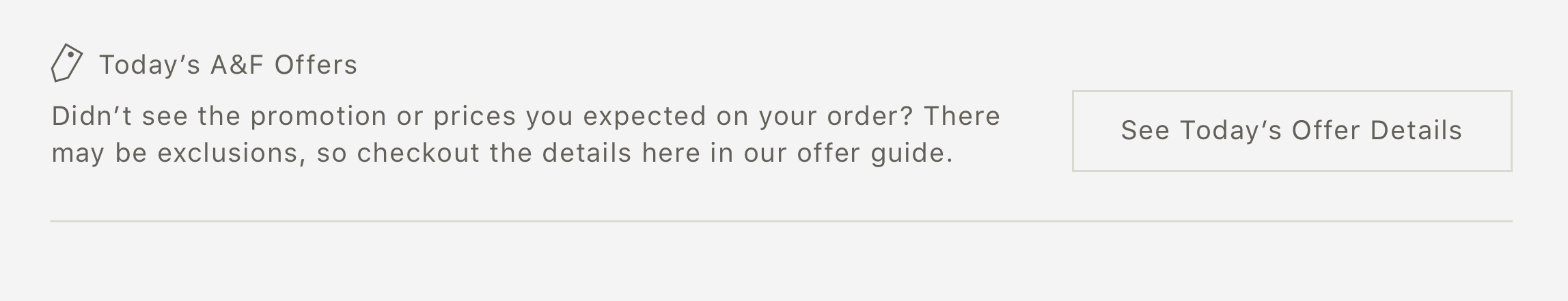
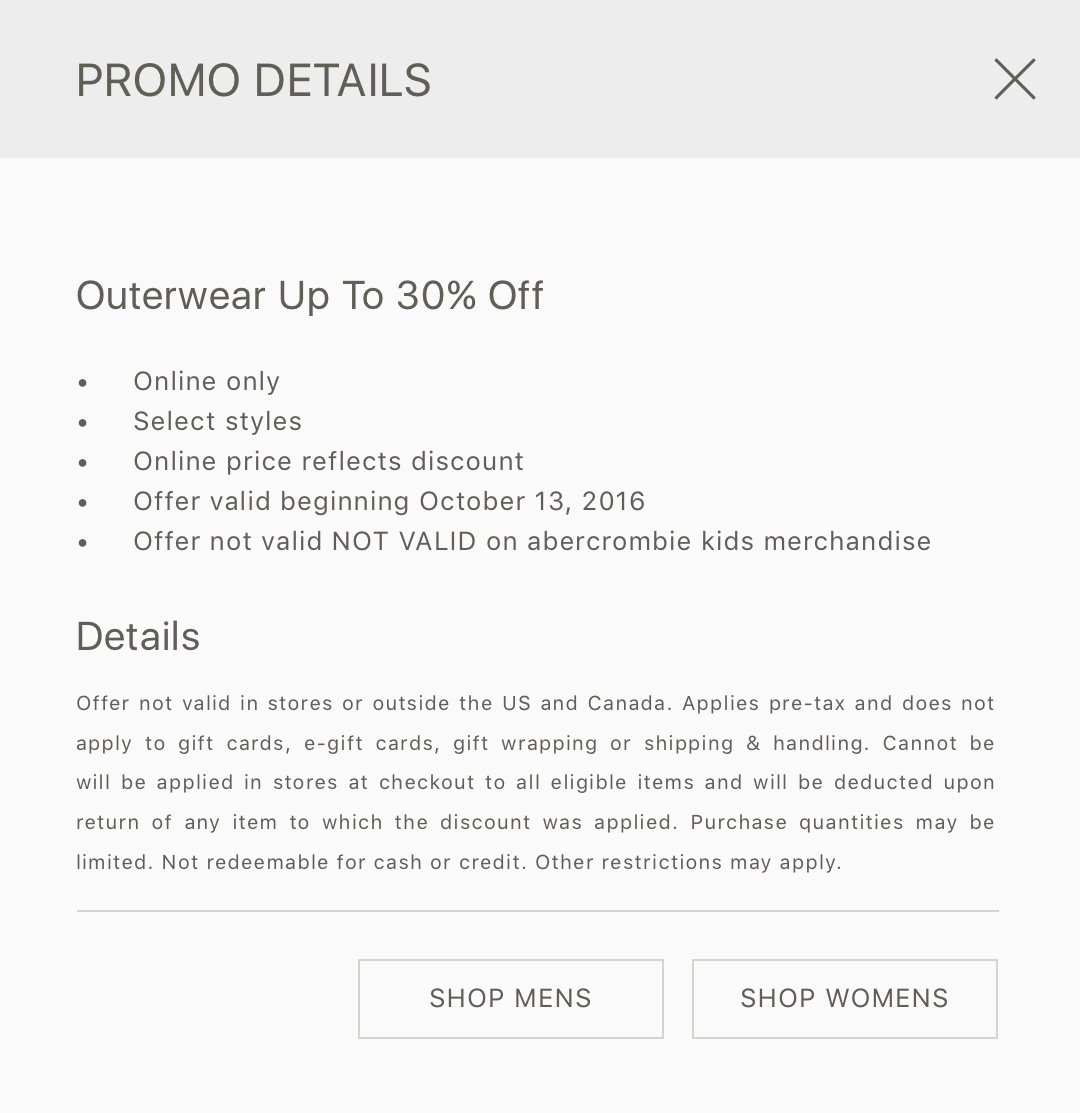
Usually, there are exclusions for a promo code. While in the shopping bag, some items will not be discounted by the promo code. Will the user figure out why their item is not qualified?
Use case 2: Buy one, get one 50% off or free
Customers lose track of the BOGO items and did not understand how the price after discount was calculated.

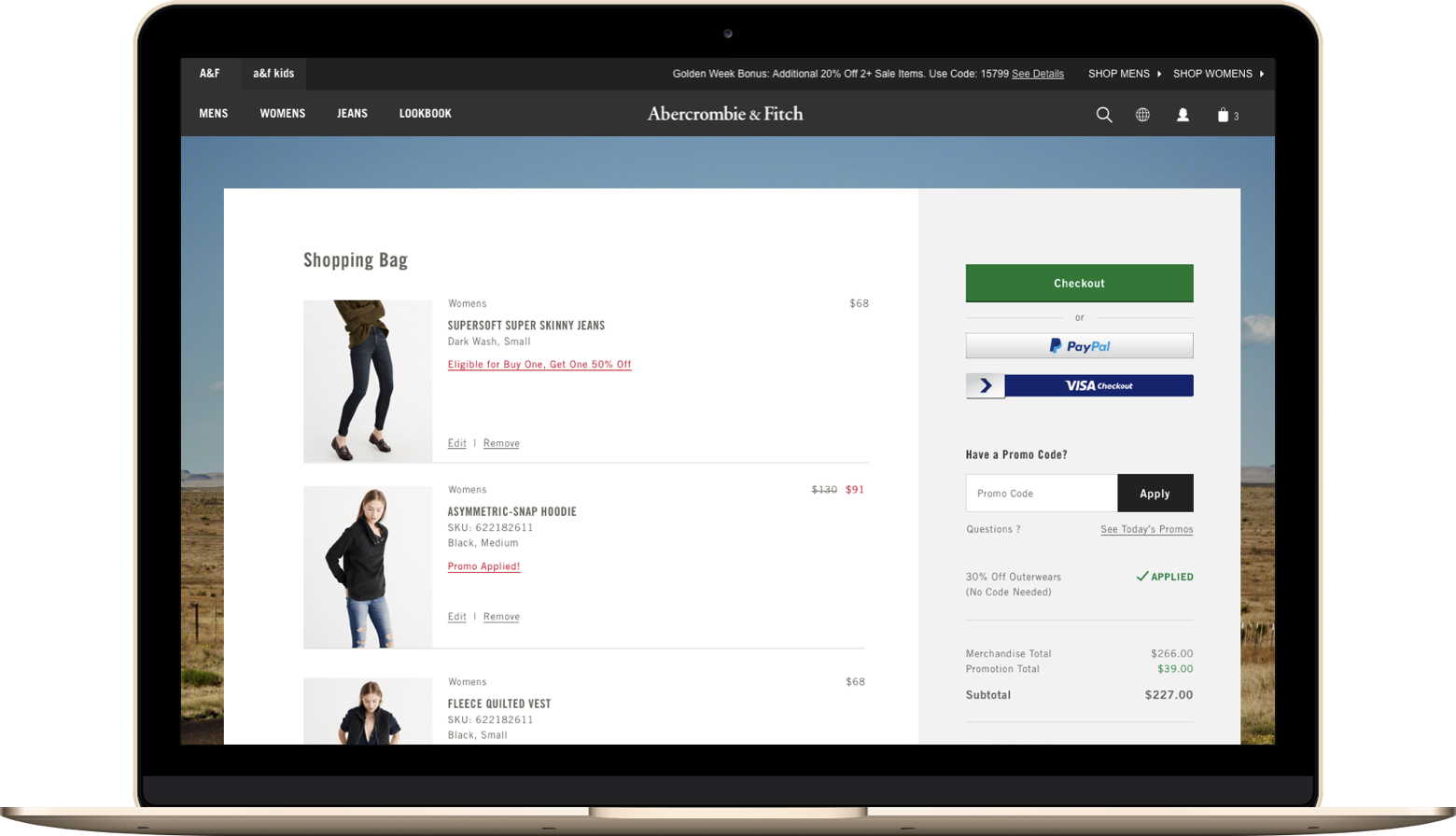
A Promo Information System
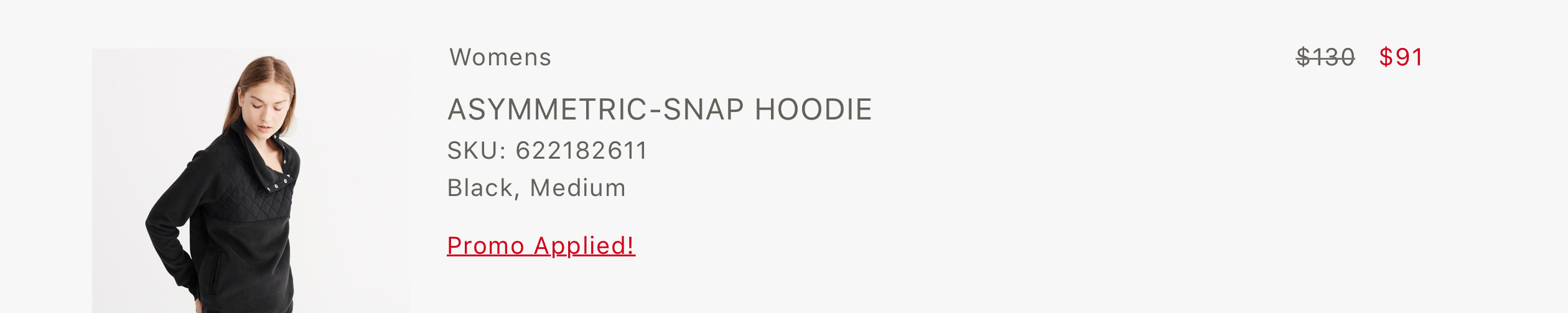
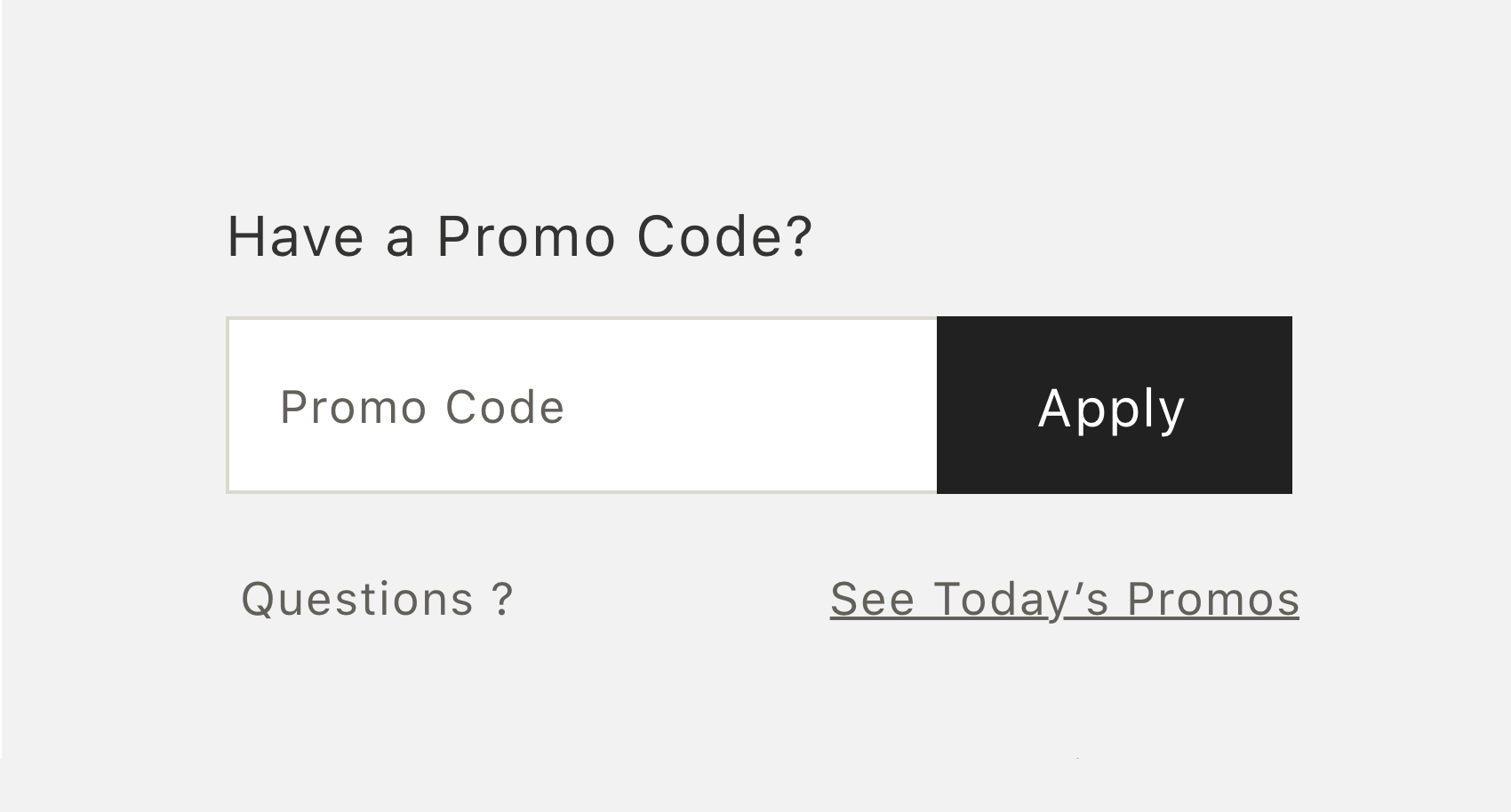
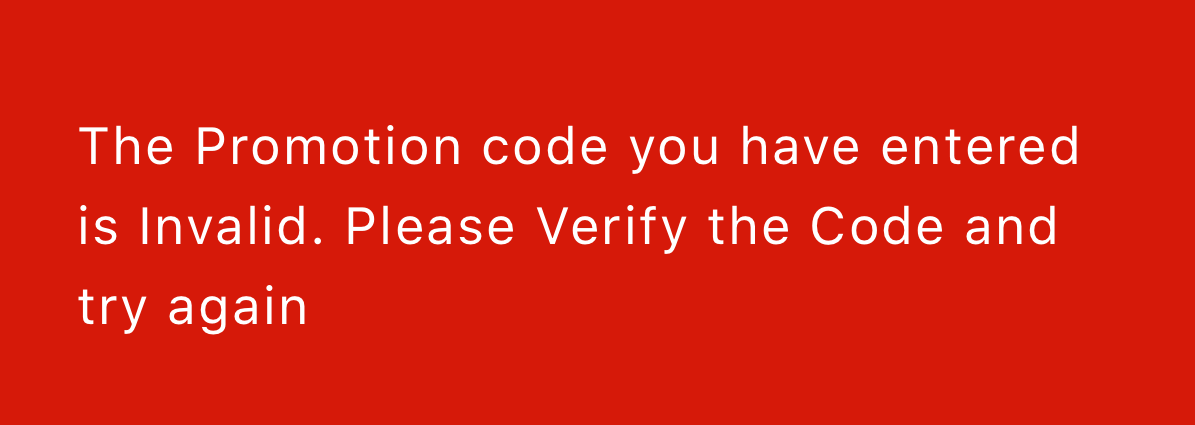
To solve the problems in these use cases, we came up with many small design solutions. These solutions were: item level badging, proactive promo messaging, promotion detail modeling, a "view all offers" link, showing an error message.





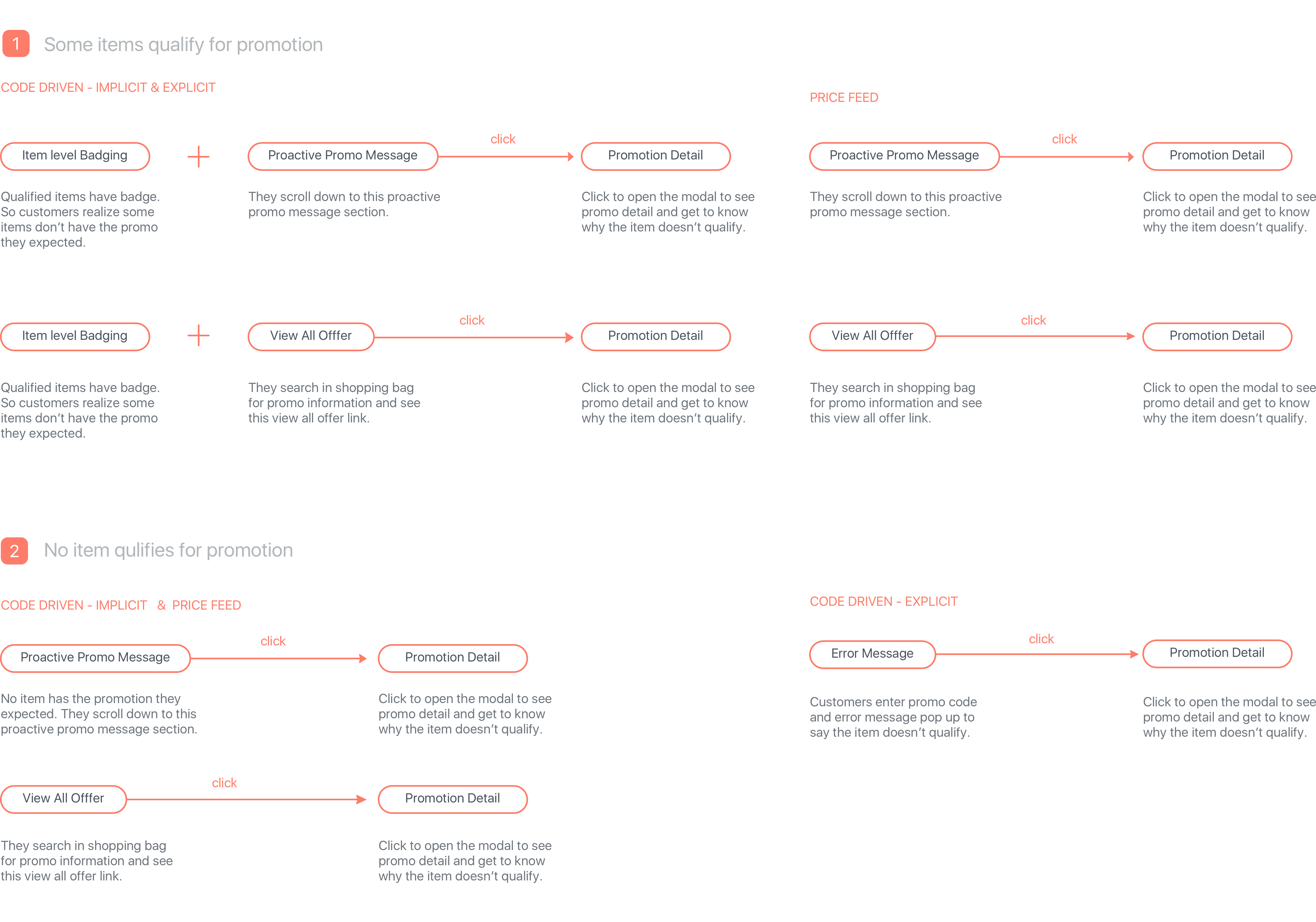
How will these solutions work together in the shopping bag to solve the problems, while also keeping it simple and clean? I developed this chart to map out how these solutions would solve the different problems.

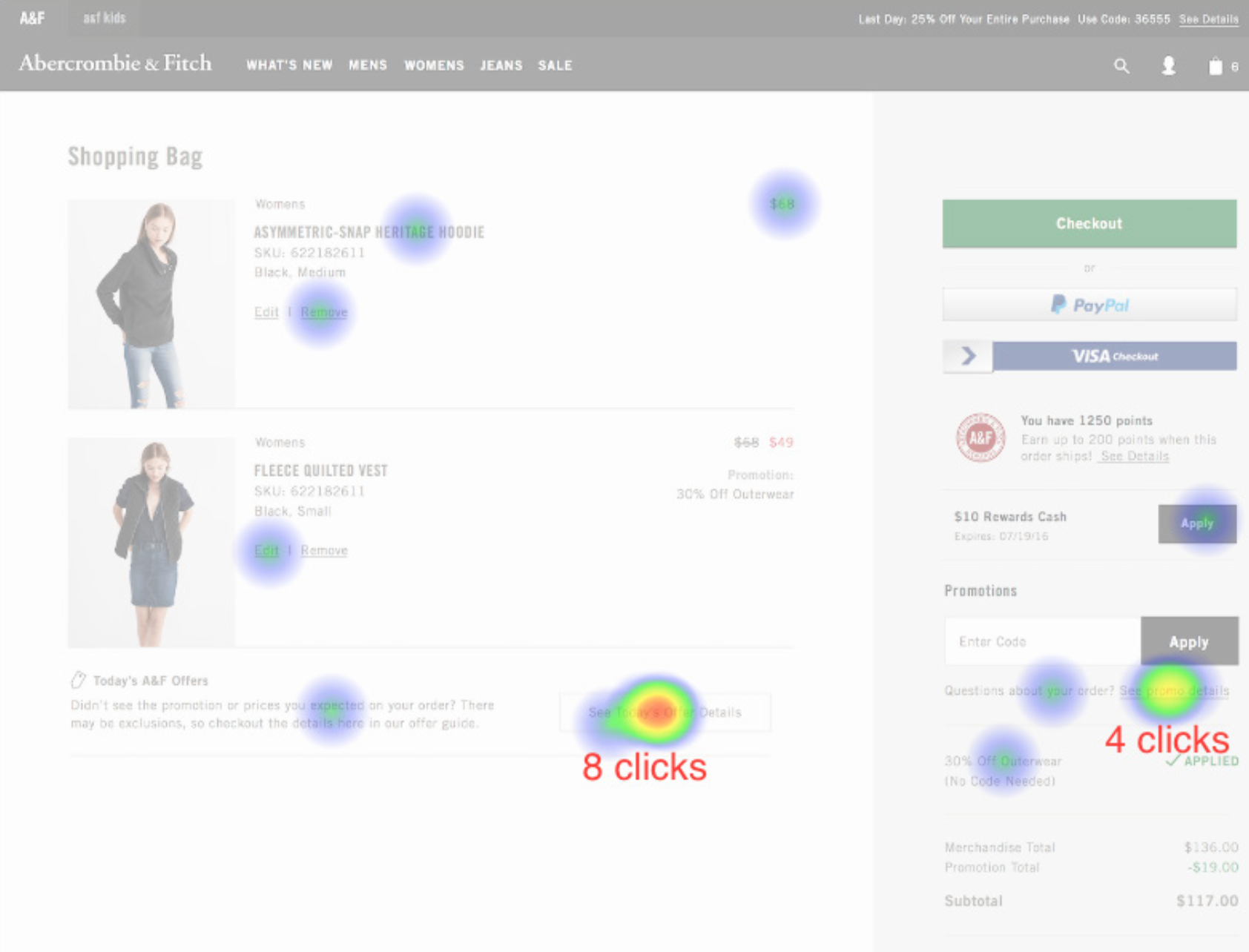
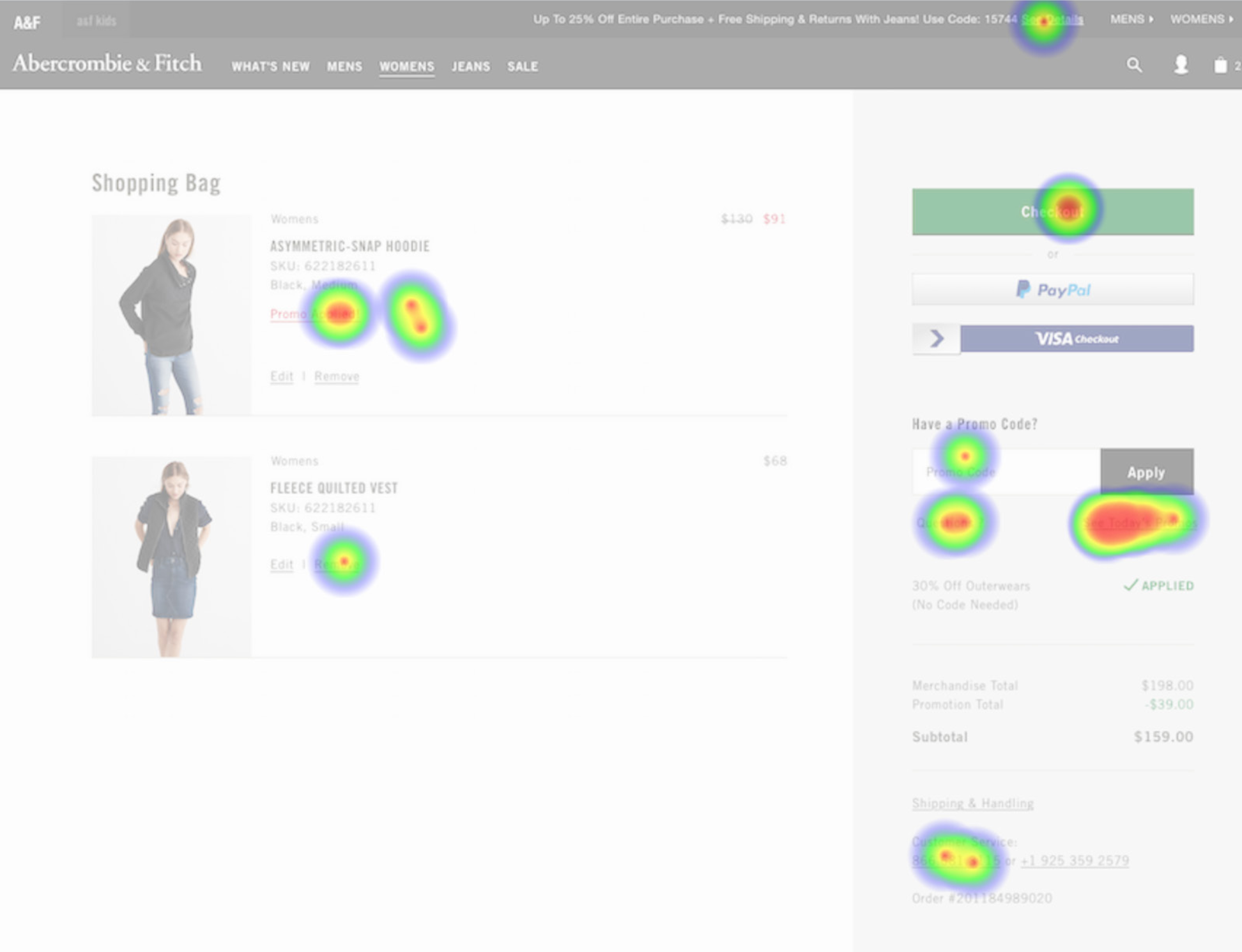
After we got the design solutions, our user research team helped us to use these prototypes to do user testing. We used method such as heat maps, click through rate and various other tools.


I also converted these designs to deliverable documents for our engineer team. We were also planning to do AB testing to see if it was a successful design.